Dear Support,
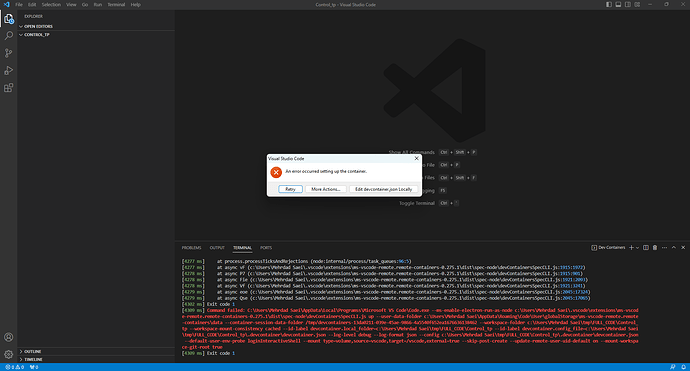
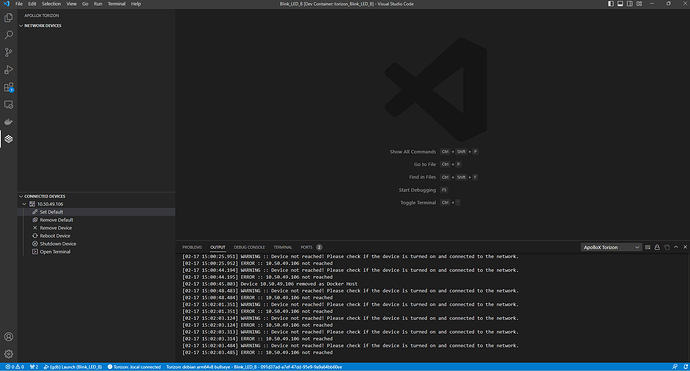
I want to create a new project, and I have an error that looks like VS code can not connect to docker.
I copied the terminal
When it happens, I guess the development container will start
[242 ms] Dev Containers 0.275.1 in VS Code 1.75.1 (441438abd1ac652551dbe4d408dfcec8a499b8bf).
[241 ms] Start: Resolving Remote
[289 ms] Setting up container for folder or workspace: c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp
[295 ms] Start: Check Docker is running
[296 ms] Start: Run: docker version --format {{.Server.APIVersion}}
[601 ms] Server API version: 1.41
[602 ms] Start: Run: docker volume ls -q
[924 ms] Start: Run: docker ps -q -a --filter label=vsch.local.folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --filter label=vsch.quality=stable
[1180 ms] Start: Run: docker ps -q -a --filter label=devcontainer.local_folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --filter label=devcontainer.config_file=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer\devcontainer.json
[1461 ms] Start: Run: docker ps -q -a --filter label=devcontainer.local_folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp
[1706 ms] Start: Run: docker ps -q -a --filter label=devcontainer.local_folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp
[1962 ms] Start: Run: C:\Users\Mehrdad \AppData\Local\Programss\Microsoft VS Code\Code.exe --ms-enable-electron-run-as-node c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js up --user-data-folder c:\Users\Mehrdad \AppData\Roaming\Code\User\globalStorage\ms-vscode-remote.remote-containers\data --container-session-data-folder /tmp/devcontainers-13da0211-039e-45ae-9866-4a5540f652ea1676636138462 --workspace-folder c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --workspace-mount-consistency cached --id-label devcontainer.local_folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --id-label devcontainer.config_file=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer\devcontainer.json --log-level debug --log-format json --config c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer\devcontainer.json --default-user-env-probe loginInteractiveShell --mount type=volume,source=vscode,target=/vscode,external=true --skip-post-create --update-remote-user-uid-default on --mount-workspace-git-root true
[2710 ms] (node:3568) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
[2710 ms] (Use `Code --trace-deprecation ...` to show where the warning was created)
[2711 ms] @devcontainers/cli 0.29.0. Node.js v16.14.2. win32 10.0.22621 x64.
[2711 ms] Start: Run: docker buildx version
[3106 ms] github.com/docker/buildx v0.10.0 876462897612d36679153c3414f7689626251501
[3106 ms]
[3106 ms] Start: Resolving Remote
[3112 ms] Start: Run: git rev-parse --show-cdup
[3195 ms] Start: Run: docker ps -q -a --filter label=devcontainer.local_folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --filter label=devcontainer.config_file=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer\devcontainer.json
[3398 ms] Start: Run: docker inspect --type image control_tp_arm64v8-wayland-base-vivante-no-ssh_bullseye_debug_afa7fc0d-e3ed-484b-9617-ed2e9f9e784d_sdk_image
[3645 ms] local container features stored at: c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\node_modules\vscode-dev-containers\container-features
[3648 ms] Start: Run: tar --no-same-owner -x -f -
[3750 ms] Start: Run: docker buildx build --load --build-arg BUILDKIT_INLINE_CACHE=1 -f C:\Users\MEHRDA~1\AppData\Local\Temp\devcontainercli\container-features\0.29.0-1676636143515\Dockerfile-with-features -t vsc-control_tp-c47f5f2a6b10c601d060efb1db3eb092 --target dev_containers_target_stage --build-arg _DEV_CONTAINERS_BASE_IMAGE=dev_container_auto_added_stage_label c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer
ERROR: docker endpoint for "default" not found
[4276 ms] Error: Command failed: docker buildx build --load --build-arg BUILDKIT_INLINE_CACHE=1 -f C:\Users\MEHRDA~1\AppData\Local\Temp\devcontainercli\container-features\0.29.0-1676636143515\Dockerfile-with-features -t vsc-control_tp-c47f5f2a6b10c601d060efb1db3eb092 --target dev_containers_target_stage --build-arg _DEV_CONTAINERS_BASE_IMAGE=dev_container_auto_added_stage_label c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer
[4277 ms] at pie (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:1916:1698)
[4277 ms] at process.processTicksAndRejections (node:internal/process/task_queues:96:5)
[4277 ms] at async vF (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:1915:1972)
[4278 ms] at async P7 (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:1915:901)
[4278 ms] at async Fie (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:1921:2093)
[4278 ms] at async Vf (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:1921:3241)
[4279 ms] at async eoe (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:2045:17324)
[4279 ms] at async Qse (c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js:2045:17065)
[4302 ms] Exit code 1
[4309 ms] Command failed: C:\Users\Mehrdad \AppData\Local\Programss\Microsoft VS Code\Code.exe --ms-enable-electron-run-as-node c:\Users\Mehrdad \.vscode\extensions\ms-vscode-remote.remote-containers-0.275.1\dist\spec-node\devContainersSpecCLI.js up --user-data-folder c:\Users\Mehrdad \AppData\Roaming\Code\User\globalStorage\ms-vscode-remote.remote-containers\data --container-session-data-folder /tmp/devcontainers-13da0211-039e-45ae-9866-4a5540f652ea1676636138462 --workspace-folder c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --workspace-mount-consistency cached --id-label devcontainer.local_folder=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp --id-label devcontainer.config_file=c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer\devcontainer.json --log-level debug --log-format json --config c:\Users\Mehrdad \tmp\FULL_CODE\Control_tp\.devcontainer\devcontainer.json --default-user-env-probe loginInteractiveShell --mount type=volume,source=vscode,target=/vscode,external=true --skip-post-create --update-remote-user-uid-default on --mount-workspace-git-root true
[4309 ms] Exit code 1